Group Groove
TIME: Jan 2019 - March 2019 (3 months)
PROJECT: The goal of this project was to design a platform for a communal music listening experience so that people could hear their musical tastes in a public space and connect with others through music.
TASKS: My two teammates and I used various prototyping and evaluation techniques to evaluate whether Group Groove provided a desirable experience and whether our design idea was a usable implementation of a communal listening experience.
TOOLS: Video Prototyping, Usability Testing, Wizard of Oz Testing, Paper Prototyping, Wireframing
TEAMMATES: Daniel Kim, Emily Nuri
01 Concept
After brainstorming several ideas as a group we decided to create a Bluetooth speaker platform that will allow customers at cafes or similar venues to share their favorite music playlists, songs, or artists. After making a purchase, individuals will be invited to opt-in through their receipt. This includes text message (via chatbot), email (via link), or paper receipt (via QR code). After submitting their music suggestions, individuals will be notified their music has been added to the queue and will contribute to the music playing in-store for the next two hours. Lastly, our platform will create a publicly viewable playlist that constantly evolves to reflect the music preferences of everyone at the shop on that day.
02 Design Goals
In this project, we evaluated whether Group Groove would provide a desirable experience and whether our design idea is a usable implementation of a communal listening experience.
Desirability: As this was a new concept that has not been tested, our group wanted to make sure this was a desirable idea. Would individuals enjoy it if their music was publicly played in cafes? Are people hesitant to share their personal music? Do people want to be more social in coffee shops? If this was available would individuals choose to opt-in?
Usability: It was also important to test whether this approach was a usable solution that made sense for customers. Was the user experience easy to navigate? Would individuals understand how to use the platform? Would coffee shops and similar venues be open to this idea?
It should be noted that we did not take into account the technical specificities and feasibility that would need to be considered for a final product, since it was outside the scope of this project.
03 Implementation
This project involved four prototyping techniques: video prototyping, Wizard of Oz prototyping, paper prototyping, and wireframing.
Paper prototyping was used to test the usability of the Group Groove chatbot platform. We wanted to see if users could easily understand their task (replying with a copied link from Spotify) and go between their messages, to Spotify, and back to complete it. We also wanted to test whether the text instructions made sense and properly communicated the functionality of the platform.
Video Prototyping was used as a way to illustrate the concept of Group Groove and show each step of the process, from purchasing a drink to receiving a receipt and submitting a Spotify link. We shot the video prototype at a local boba shop (Sharetea) and incorporated some of our paper prototypes and wireframes as overlays of working screens. During the creation of the video prototype we decided to focus on two key user flows in order to narrow down our scope: chatbot text messages and a web page link via email.
Wizard of Oz testing was used to see if the concept was desirable and to get feedback on the initial interaction. It helped us learn what aspects of the interaction were confusing and understand how users expected the system to work. We recruited two participants from within our friend groups and met them at Sharetea outside store hours in order to create a controlled, but real-world, environment.
Wireframing was used to refine our design ideas and further establish our interaction flows. For example, we decided on limiting music preference input to only Spotify links, as well as adding a screen to see what song is currently playing in-store.
Desktop web page wireframes, for the link via email interaction.
Mobile chatbot wireframes, for the link via text interaction.
04 Evaluation
We used a few evaluation techniques to test the usability and desirability of our design idea. An important insight we learned during the planning of this project was that it is possible to Wizard of Oz test yourself! After we shot our video prototype footage at Sharetea, we made a collaborative playlist on Spotify and put it on the store’s speaker system as a test. When one of our songs would come on, each of us was excited and would say “this is my song!” Our unfiltered positive reactions to having our personal music played in a public space emphasized to us that this was a desirable service, something that our actual Wizard of Oz test later verified.
Paper Prototypes we used to test usability
Next we used paper prototypes to test the user flow through the system, and evaluated the content and ease of use with our participants. These tests informed our decision to rewrite to initial text prompt users receive, as we learned the original prompt was too wordy and confusing. After usability testing we shortened and simplified the text to clarify the tasks: open Spotify, copy a link to a song, artist, or playlist, and respond to the bot’s message with that link. The users found the flow from messaging to Spotify and back to be intuitive, so we kept the chatbot platform the same. Next, we had to make sure Group Groove was actually something people would want to use.
Screenshots from Wizard of Oz test.
To assess desirability we conducted a Wizard of Oz test on two participants. We made an email account called groupgroove.uw and texted our participants from this to simulate the chatbot. We told our participants that we had pre-entered their information into the “system” and simply had to press “go” to make the bot prompt them. Lily acted as the wizard, both controlling the fake chatbot and manually queuing the songs playing through the store’s bluetooth speakers. A problem she ran into was that the song links sometimes lead to an entire album, without indicating which specific song the user had meant to choose. At that point, it was a game of chance. Lily chose the most popular song on the album and hoped for the best; that was successful about half of the time. Feedback from the test was mostly positive; one participant said “Neat! That’s pretty cool!” when their first song came on, and both participants liked that they could have some control over their environment through their participation in Group Groove. Some concerns were brought up over privacy, for example one participant asked whether or not their music sharing would be anonymous, or if there would be an option to share music anonymously. Other comments mentioned a need for feedback after sending a link, so we decided to add a confirmation text to end the interaction.
Wizard of Oz testing at Sharetea.
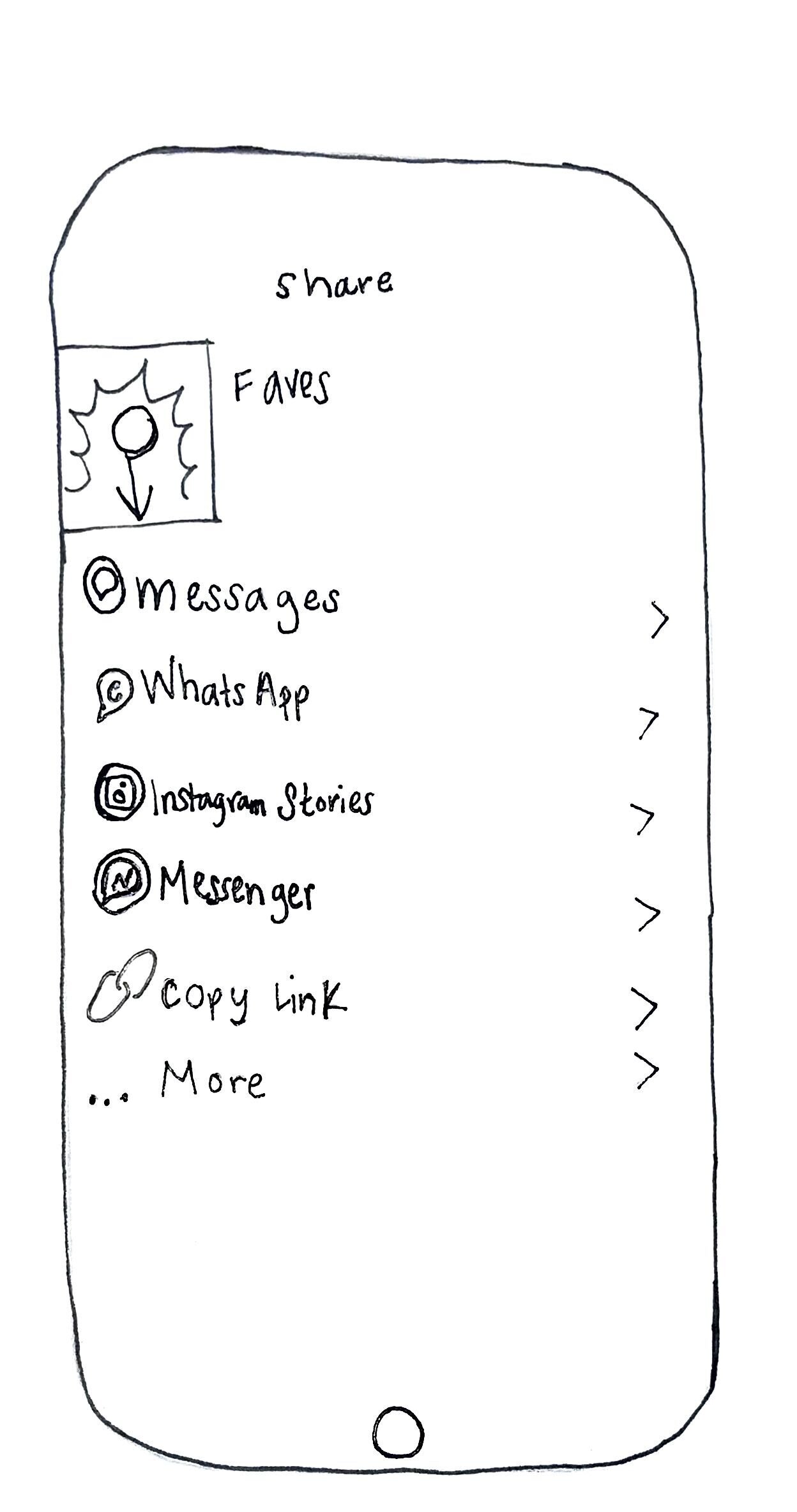
Our testing then resulted in our high fidelity wireframes, which showed the screens a person would encounter in either their email or messaging platforms. We also added a “How do I find a Spotify link” button to the wireframes due to some feedback from the WOZ test.
Analysis
Analysis
Through user testing we found that Group Groove has the potential to be implemented in coffee shops and similar venues because it is both desirable for potential users and straightforward enough to not be a hassle. Its simplicity and ease of use help make the user experience positive and flow smoothly, and greatly adds to the overall user experience. The joy we and our participants felt when hearing our music played in a public space attested to the value of Group Groove, and we would be excited to utilize this service if it were used in coffee shops we frequent. Through our evaluations and testing we were able to significantly improve the user interactions in our design by simplifying the steps required to add music and clearing up the text that users need to read.
06 Reflection
If we were to continue working on this project, our next steps would be adding features to allow song filtering, creating a physical in-store display, and focusing on feasibility. We only prototyped the user’s interaction with Group Groove, and did not design the backend. In order to regulate the music played in their shops, further design would include the ability for owners or baristas to specify what songs can be played. For example, if a cafe attracts families with children, the baristas would be able to prevent explicit music from being played. In addition to filtering songs, some of our Wizard of Oz participants suggested having a physical display in the coffee shop so they could see the current song, next song, or to see what music other customers submitted. A display would also help promote the community building Group Groove aims to foster; people could talk to others who go and interact with the display, and connect over shared musical taste. The final aspect we would want to tackle is feasibility. This part takes a bit more time to gauge due to a number of technical considerations, like working with Spotify’s API.
Overall, our prototyping techniques helped us narrow in on the most central elements of our idea and fine-tune every step of the interaction down to a granular level. We found the value of simplification when we realized that it would be easier and more convenient to use a chatbot which could integrate with the store’s existing register system, as opposed to creating an entirely new app that users would need to download. We discovered that Group Groove does have the capacity to better customers’ experience in coffee shops by connecting people through music.